ブログにQRコードを作成して配置して、読書体験を向上させる方法

ブログにQRコードを入れる方法を学びたいですか?正しい場所に来ました!
ウェブサイトのページにブログのQRコードを配置することで、訪問者が簡単に記事やその他のリソースにアクセスできるようになります。たった一度のスキャンで。
QRコードはマーケターのツールキットの中で最新かつ効果的なツールの1つであり、あなたのものにもなります。オンラインの存在感を大幅に向上させ、サイトへのトラフィックを増やすことができます。
QRコードを配置する前に、まず1つ作成する必要があります。そして、ここで動的QRコードジェネレーターが役立ちます。
この使いやすいオンラインソフトウェアを使えば、数秒でブログ用のQRコードを作成できます!この記事でQRコードの作成方法やブログへの配置方法を学んでください。
ブログ投稿用のQRコードを作成するための5つのステップ QRコードジェネレーター
QRコードは複雑に見えるかもしれませんが、作成は非常に簡単です。最高のQRコード作成ソフトウェアを使用すれば、カスタマイズして読む体験を向上させる豊富なコンテンツを保存できます。
ブログ投稿用のカスタムQRコードを作成する最も簡単な方法はこちらです:
アカウントにログインしてください QR タイガー QRコードソリューションを選択してください。
空白のフィールドに必要な情報を入力してください。
選択 静的QR または ダイナミックQR 、それからクリック QRコードを生成してください 。
Dynamic QRコードを選択すると、QRコードを編集して追跡できます。このQRコードタイプでは、いつでも保存された情報を更新し、そのパフォーマンスを監視できます。
QRコードをカスタマイズしてユニークにしましょう。目、パターン、フレーム、色のカスタマイズオプションから選択してください。ロゴを追加し、明確なアクションを促すフレームを使用してください。
QRコードをスキャンしてテストしてください。その後、高品質の画像形式で保存するためにPNGまたはSVGをクリックしてください。すべてが設定されたら、実行してください。 ダウンロード 。
クイックなヒント: SVG形式でQRコードをダウンロードして、最高の印刷品質でリサイズしてください。
QRコードをダウンロードしたら、今度はブログ投稿に貼り付けるか、ウェブサイトに表示することができます。
関連: 静的QRコードと動的QRコード:それぞれの利点と欠点
ブログにQRコードを配置する方法 ?
最も簡単な方法は、ブログプラットフォームにログインして表示設定をカスタマイズすることです。しかし、簡単に見えるかもしれませんが、プラットフォームによって異なることがあります。
トップのブログサイトごとに、QRコードをブログに追加する方法を示す簡単なガイドを用意しました。
ブロガーのブログ投稿にQRコードを追加する方法
Bloggerにアクセスして、アカウントにログインしてください。
GoogleドライブまたはImgBBにQRコード画像をアップロードしてください。その後、画像の共有可能なリンクをコピーしてください。
ブログ投稿を選択し、QRコード画像の配置場所を選択してください。
クリック 画像アイコンを挿入 QRコードの画像ファイルリンクをコピーして貼り付けてください。
クリック 選択したものを追加 画像を挿入する。
プレビューして保存します。
WordPressのブログ投稿にQRコードを追加する方法
WordPress にログインする
2. 行く メディア 左側のメニューに移動して、QRコード画像をメディアギャラリーに追加してください。
3. クリックする 新規追加 QRコード画像をアップロードしてください。
QRコードを挿入したい場所を選択してください。
クリック メディアを追加 アップロードしたQRコード画像を選択してください。画像サイズ、配置、その他の表示オプションを設定できます。
クリック 投稿に挿入 ブログ投稿にQRコード画像を追加する
ブログをプレビューして公開します。
Wixのブログ投稿にQRコードを追加する方法
Wixにログインし、ブログ投稿を選択してください。
クリック メディア 、それから メディアをアップロード WixメディアマネージャーにQRコード画像を追加する。
ブログ投稿に画像を挿入したい場所をクリックしてください。
クリック 追加 画像を選択してください。
プレビューして保存して公開します。
使用できるQRコードの種類
あなたのブログにはさまざまな目的のQRコードを追加できます。以下に示します:
- URL QRコード このソリューションは、リンクをスキャン可能なQRコードに変換します。また、ブログ投稿をQRコードに変換して、スキャナーがスマートフォンで記事を読むこともできます。
- バイオリンクのQRコード このソリューションは、すべてのソーシャルメディアリンクを収容できます。読者がソーシャルメディアと簡単につながるための迅速かつインタラクティブなアプローチとして使用できます。ユーザーは、すばやくスキャンするだけでプラットフォームにいいね、フォロー、または登録することができます。
- アプリストアのQRコード アプリをお持ちの場合、このソリューションを使用すると、モバイルアプリのプロモーションが簡単になります。スキャナーをGoogle Playストア、App Store、またはApp Gallery(Huawei App Store)にリダイレクトし、簡単なスキャンで人々がアプリをすぐにダウンロードしてインストールできます。
- ランディングページのQRコード それはコーディングやウェブサイトビルダーなしにカスタマイズされたモバイルランディングページを作成できます。スキャナーがデバイスに保存できるビデオや複数の画像を保存できます。
- vCardのQRコード これには、携帯電話番号や電話番号、メールアドレス、ソーシャルメディアアカウントのリンク、ウェブサイトなど、複数の連絡先情報を保存できます。このソリューションはネットワーキングやコミュニケーションを効率化できます。
- メールQRコード メールアドレス、件名、短いメッセージを保存するソリューション。このQRコードを使用すると、詳細を入力する必要がないため、メールの送信が速くなります。
- MP3 QRコード このソリューションは、スキャナーがデバイスでサウンドトラックを聴くことができるオーディオファイル(MP3およびWAV形式)を保存できます。彼らはファイルをダウンロードすることもできます。
- QRコードをファイルに保存 さまざまなファイル(PDF、JPEG、PNG、MP4、Excel、Word形式)を保存するために専用の動的なソリューション。
これはあなたが使用できるいくつかの解決策の一部です。他のものを探索してください。 QRコードの種類 あなたの目標に応じて最適なものを見つける
記事を読むためにQRコードをスキャンする方法は? ?
スマートフォンやタブレットがあれば、これを行うだけです。デバイスのカメラでQRコードをスキャンしてください。ただし、デバイスに組み込まれたQRスキャン機能がない場合は、インストールすることができます。 QRコードスキャナー アプリ。
QRコードをデコードするためにデバイスをポイントし、合わせてください。スキャンプロセスが完了すると、コードは即座にブログリンクアドレスにリダイレクトします。
どうやって ブログのQRコード 読者の体験を向上させるのに役立てることができます
モバイルフレンドリーなブログ閲覧
QRコードを使用すると、読者がスマートフォンでブログを簡単に楽しむことができます。彼らのスマートフォンを使用して簡単にスキャンするだけで、テキスト読み上げリーダーを使用してブログを簡単に閲覧、読解、または聴取することができ、最も便利な体験を提供できます。
このテクノロジーを使えば、ウェブアドレスを入力する必要はありません。ブログへのアクセスがより簡単で高速になりました。
オーガニックなブログのトラフィックを増やす
フライヤーやソーシャルメディア投稿など、さまざまな媒体にQRコードを配置することを想像してみてください。ブログにQRコードを使用すると、ブラウザに移動せずに人々が訪れることができます。
このテクノロジーを使えば、検索エンジン以外でもブログを宣伝することができます。これらのコードをスキャンする人々は直接あなたのブログにアクセスし、訪問者数を増やすことができます。
マルチメディア統合

あなたはそれを使うことができます 画像ギャラリーQRコード デバイスに保存できる画像のセットに彼らを誘導するために、QR TIGER QRコードジェネレーターで探索できる多くのQRコードソリューションがあります。ビデオやポッドキャスト用のQRコードもあります。
読者がコードをスキャンするとき、それは彼らが読んでいるブログに付随するさまざまなメディアのお楽しみのようです。
高度な学習体験
教育リソースを共有する場合、QRコードは魔法のようです。ブログにそれらを含めることで、新しい読書体験を生み出すこともできます。
追加のクイズ、チャート、および学習ガイドなどの追加アイテムへのリンクを許可しています。ブログ投稿にQRコードを配置すると、読者は追加リソースを探す手間なしでさらに詳しく学ぶことができます。
リソースのプロモーション

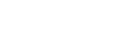
読者は、コードをスキャンすることで、ブログ以外の貴重な情報に簡単にアクセスできます。彼らはすぐにファイルをダウンロードしてスマートフォンに保存することができます。
メール登録を促進する
QRコードを使用すると、読者を登録フォームに誘導することができます。効果的にメールニュースレターの登録数を増やすために使用できます。
QRコードをスキャンしたら、メールアドレスを入力するだけで済みます。入力が完了すると、アップデート、無料アイテム、最新ニュースの情報を受け取れます。あなたとつながりを保つ最も便利な方法です。
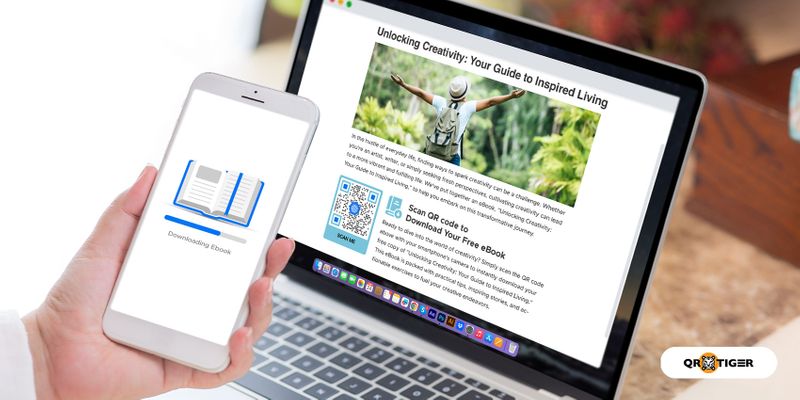
フィードバックと支援

QRコードはフィードバックを収集し、読者全体の体験を向上させる際に非常に役立ちます。
読者が自分の経験や提案を共有してコンテンツを改善するためのフィードバックフォーム、調査フォーム、または支援フォームを保存するために使用できます。
このプロセスは、を使用して効率化することができます。 調査ソフトウェア データ収集と分析を簡素化する
統合のヒント ブログ内のQRコード オンライン記事
QRコードに適したコンテンツを選択する
QRコードの内容がブログ投稿とよくマッチしています。 これは役立つダウンロード、関連記事、ビデオを使用して作成されたものかもしれません ビデオメーカートピックに合った割引コード、または割引コード
また、目標やターゲットオーディエンスに基づいてQRコードのコンテンツを整列させることは重要です。コンテンツが読者の役に立つようにしてください。
ブログ投稿にそれらを掲載する目的は、彼らが学ぶのを助けたり、解決策を見つけるのを最も簡単にするための補足リソースを提供することです。
信頼できるものを使用する QRコードジェネレーター
QR TIGERのようにうまく機能すると知られているQRコードソフトウェアを選んでください。 ISO認証ソフトウェア ロゴ付きの完全にカスタマイズされたQRコードを作成できます。
QR TIGERは、潜在的なリスクに対してユーザーを保護するために、最高水準のプライバシーとセキュリティ基準に準拠しています。
動的QRコードを選択してください
静的QRコードと動的QRコードの2種類があります。静的なものは永続的ですが、動的QRコードは編集可能でトラッキング機能を持っています。
ブログにQRコードを載せる場合、選択するのがベストです 動的QRコード ブログのリンクアドレスをいつでも新しいものに簡単に変更できます。これにより、1つのQRコードだけを使用して読者を異なるブログ投稿にリダイレクトできます。
新しいコードを毎回必要とせずに、常に新鮮で最新の状態を保つための賢い選択です。
明確なCTAを追加する
追加する 呼びかけ QRコードをスキャンするよう人々を奨励することは必須です。
ブログにQRコードを載せるときは、必ずQRコードの隣に明確で短いメッセージを入れてください。それによって、スキャンしたときに何が得られるかを人々に伝えることができます。
例えば、「無料の電子書籍を入手するためにQRコードをスキャンしてください」とか「ビデオチュートリアルを見るためにスキャンしてください」といった具体的な指示が役立ちます。
高品質でQRコードを保存する
QRコードのスキャンをスムーズに行うための鍵は、デバイスだけに依存するのではなく、QRコード画像の品質にも依存します。ぼやけたり低解像度のコードはスキャンが難しくなるため、避けてください。
QR TIGERはPNGとSVGの2つの画像形式を提供しています。両方ともブログに適していますが、SVGには利点があります。品質に影響を与えることなくリサイズできます。
戦略的な配置を選択する
ブログにQRコードを配置する際は、タイミングが重要です。
QRコードをランダムに配置しないでください。QRコードを読者が追加情報が必要とする場所に配置してください。これらの場所が読者がQRコードをスキャンしやすいようにすることを確認してください。
QRコードを目立ちやすくて意味のある場所に配置してください。投稿の最後、サイドタブ、コンテンツ内などに配置することができます。ただし、読みやすさを妨げないようにしてください。
QRコードの配置とデザインに関するA/Bテストを行う
常に実施する A/B テスト どのQRコード配置が効果的かを確認することができます。これにより、ユーザーの行動に基づいてアプローチを簡単に適応して最適化することができます。
QRコードの異なる場所やデザインを試してみることができます。読者にとって最も効果的なものを見つけてみてください。
読者やスキャナーとより一致するものを見つけるために、フレーム、色、目、パターン、およびその周りのテキストを試してみてください。
QR TIGERを使用して読者体験を向上させる
ブログにQRコードを配置する方法を知った今、トラフィックとエンゲージメントを増やす戦略の一環として統合するのが適切な時期です。
読者がコンテンツを楽しむ方法を向上させることは、この急速に変化するデジタル世界において重要な課題となっています。そして、そこでQR TIGERが登場します。これは、あなたがオーディエンスとつながる方法を向上させる画期的な存在です。
QR TIGERを使用すると、オンライン記事を読む際に読者に新しい体験を提供することができます。さらに、検索エンジンの助けを借りることなく、ブログへのトラフィックを増やすのにも役立ちます。
QRコードを使用して、読者がブログを通じてシームレスで一貫した読書体験や学習体験を体験できるようにしてください。
QR TIGER QRコードジェネレーターを使用して、モバイルファースト戦略への旅を始めましょう。
FAQ
記事のためのQRコードを作成する方法は? オンラインですか?
ブログ記事のリンクのQRコードを作成する方法はこちらです:
信頼できるQRコードソフトウェアであるQR TIGERのようなオンラインサービスにアクセスし、URL QRコードソリューションを選択してください。
公開されたブログ記事のリンクをコピーして共有したい場所に貼り付けてください。それが完了したら、QRコードを生成してください。